Removing your old Phabricator diffs
I accumulate quite a lot of Phabricator diffs over the course of a month and always end up forgetting to delete them. Use this handy command to clean them up.
I accumulate quite a lot of Phabricator diffs over the course of a month and always end up forgetting to delete them. Use this handy command to clean them up.
Recently I’d decided to completely blow away my dotfiles and switch to one of the many prepackaged dotfiles repos out there. I decided to move on from my nearly decades old set of config files because they’d grown crufty and full of lines that I no longer remembered what purpose they originally served. As a vim user this is a pretty big deal. I’d been using the same shortcuts, again for nearly a decade and have grown a significant amount of muslc memory around them; so this was not made lightly. After reviewing several options and polling the crowd; I’ve settled on YADR a collection of dotfiles that I find generally agreable. I am still figuring out all of the plugins and shortcuts, but in general it is pretty good.
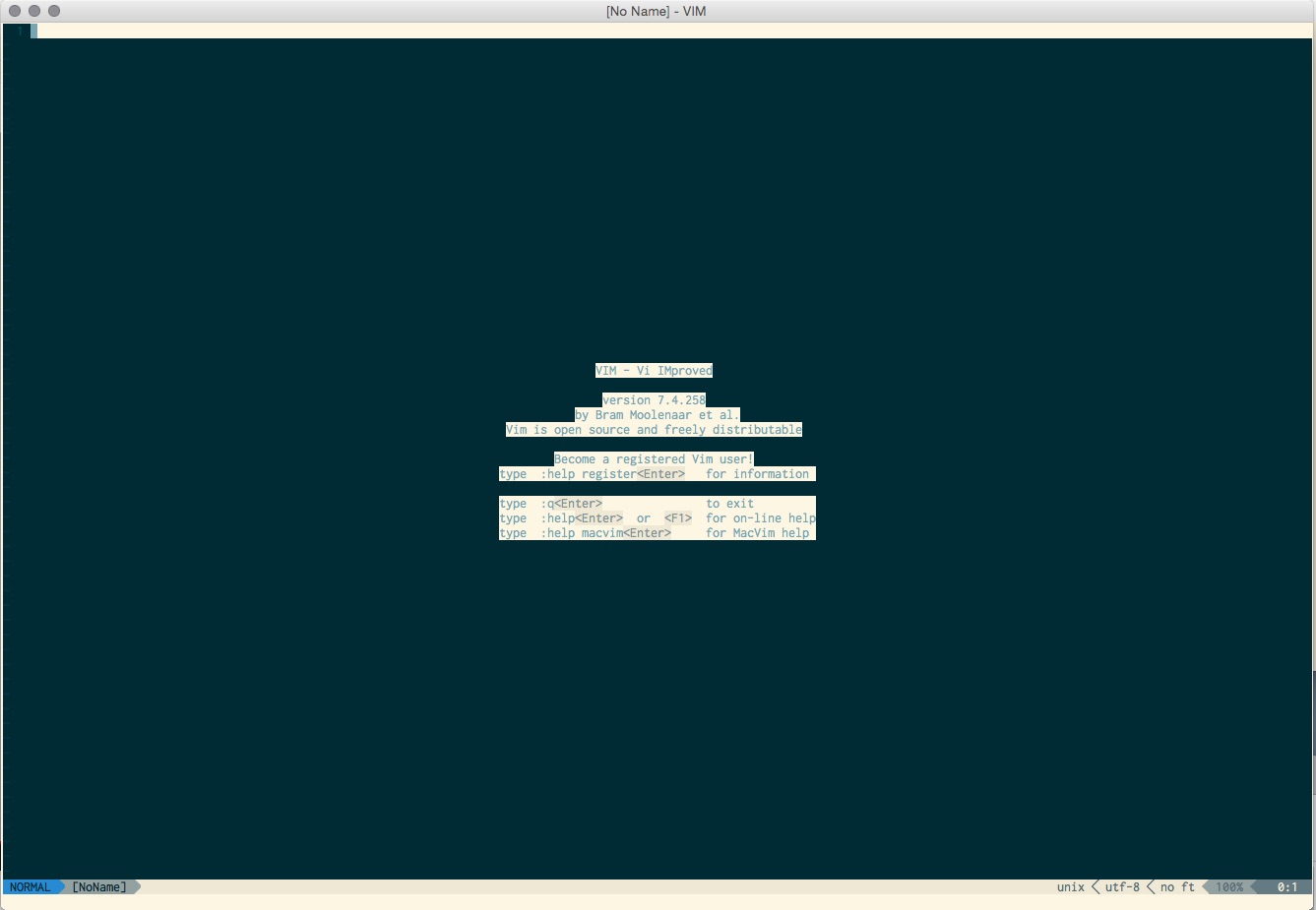
Just one thing. I use MacVim and prefer the Solarized Light theme for syntax highlighting. After installing YADR and making some small changes I fired up MacVim to find this.

Not Cool. So I tinkered and tried varying settings. After a while I grew frustrated and decided to take to GitHub and file an issue.
TLDR; Do this.
In your .vimrc.before add
let g:yadr_disable_solarized_enhancements = 1
And in your .vimrc.after add this:
if !has("gui_running")
let g:solarized_termtrans=1
endif
set background=light
colorscheme solarized
There you go! Enjoy the beautiful, easy on the eyes feel of Solarized Light with the freedom of MacVim.

After a couple of months of searching, travelling and interviewing I finally found my new spot to squeeze my mind grapes and crank out code. About four months ago I started working as a UI Engineer at Optimizely. I had a few reasons behind this decision. I had other options, but Optimizely had a few things going for it.
First, the position was under the Design team. This is a first for me as I have always been under the umbrella of Engineering. I thought that this might give me the opportunity to learn a bit more about product design and be a bit more visually creative. This also allows me to focus largely on the front end; which I’d been doing for a few years now, but it was always more full stack.
Second, I was taken by Optimizely’s Design Director Tommy Giglio. He gave me one hell of a pitch that made me see beyond A/B testing. Marketing & Sales technologies have come a long way in the past few years and it is a crowded space with many specializations. Optimizely’s opportunity here is quite large. They have a great brand for testing, but they are positioned to be able to do much more and I see a lot of value in the possibilities there.
After four months I have seen more change and more hard work than anywhere else in my career. I feel more energized being around smart people who are willing to take chances and make big bets. I look forward to what else is to come.
So I ran into some weird issues with background color bleed when using iTerm2 & vim on OSX. So I thought I’d write my solution up since I found a lot of incorrect information out there.
Step 1: Open iTerm2’s preferences:
Step 2: Open up your .vimrc and add these lines.
set background=dark
" solarized options
let g:solarized_termcolors = 256
let g:solarized_visibility = "high"
let g:solarized_contrast = "high"
colorscheme solarized
It’s just that easy!
Since I have started using Jekyll for blog like sites I was initially frustrated in all of the boilerplate that had to be written in simple post creation. So I wrote a little script to help generate the basic Jekyll boilerplate front-matter.
I feel like this sort of thing really belongs in Jekyll itself since it is all boilerplate for posts, but until then this works. Enjoy.